- A propos
- Formations
- Certifications
Certifications professionnelles
Certifications Cadschool
Certifications professionnellesCertifications Cadschool - financement
- Blog
- contact
- Extranet
- E-Cadschool
- Parking
- Cadcareer
Certifications professionnelles
Certifications Cadschool

Le domaine du design d’expérience utilisateur (UX) et d’interface utilisateur (UI) est en perpétuelle évolution. La maîtrise d’outils adéquats est essentielle pour rester compétitif et efficace dans la réalisation de tout projet digital.
Avec une part de marché de +30%, Figma se différencie désormais comme la référence incontournable. De nombreuses entreprises et agences spécialisées ont fait le choix de Figma comme leur principal outil de travail, ce qui en fait une compétence précieuse à acquérir pour tout professionnel qui souhaite exercer dans le secteur.
Dans cet article, nous explorons en profondeur pourquoi les UX/UI designers doivent s’investir dans l’apprentissage de Figma et en quoi cet outil répond à leurs besoins.
Contrairement à ses prédécesseurs, qui exigeaient souvent le téléchargement et l’installation de logiciels sur des ordinateurs locaux, Figma adopte une approche entièrement basée sur le cloud. Cette caractéristique permet à tous les intervenants d’un projet d’accéder à Figma depuis n’importe quel navigateur web, sans avoir besoin de télécharger ou d’installer quoi que ce soit sur leur appareil. Que ce soit sur un ordinateur fixe ou portable, une tablette ou même un smartphone, l’accès à Figma est aussi simple que de se connecter à un site web.
Cette accessibilité accrue facilite la collaboration à distance, permettant aux membres d’une équipe, même dispersés géographiquement, de travailler ensemble en temps réel sur un projet commun. Plus besoin de jongler avec des fichiers à partager ou à synchroniser manuellement : avec Figma, tout se fait directement en ligne et simultanément.
De plus, l’approche basée sur le cloud de Figma garantit que les utilisateurs bénéficient toujours de la dernière version de l’outil, sans avoir besoin de procéder à des mises à jour manuelles puisque les nouvelles fonctionnalités et améliorations sont déployées automatiquement. D’ailleurs, ces mises à jour continues sont conçues pour s’adapter spécifiquement aux besoins et contraintes du métier d’UX/UI Designer.
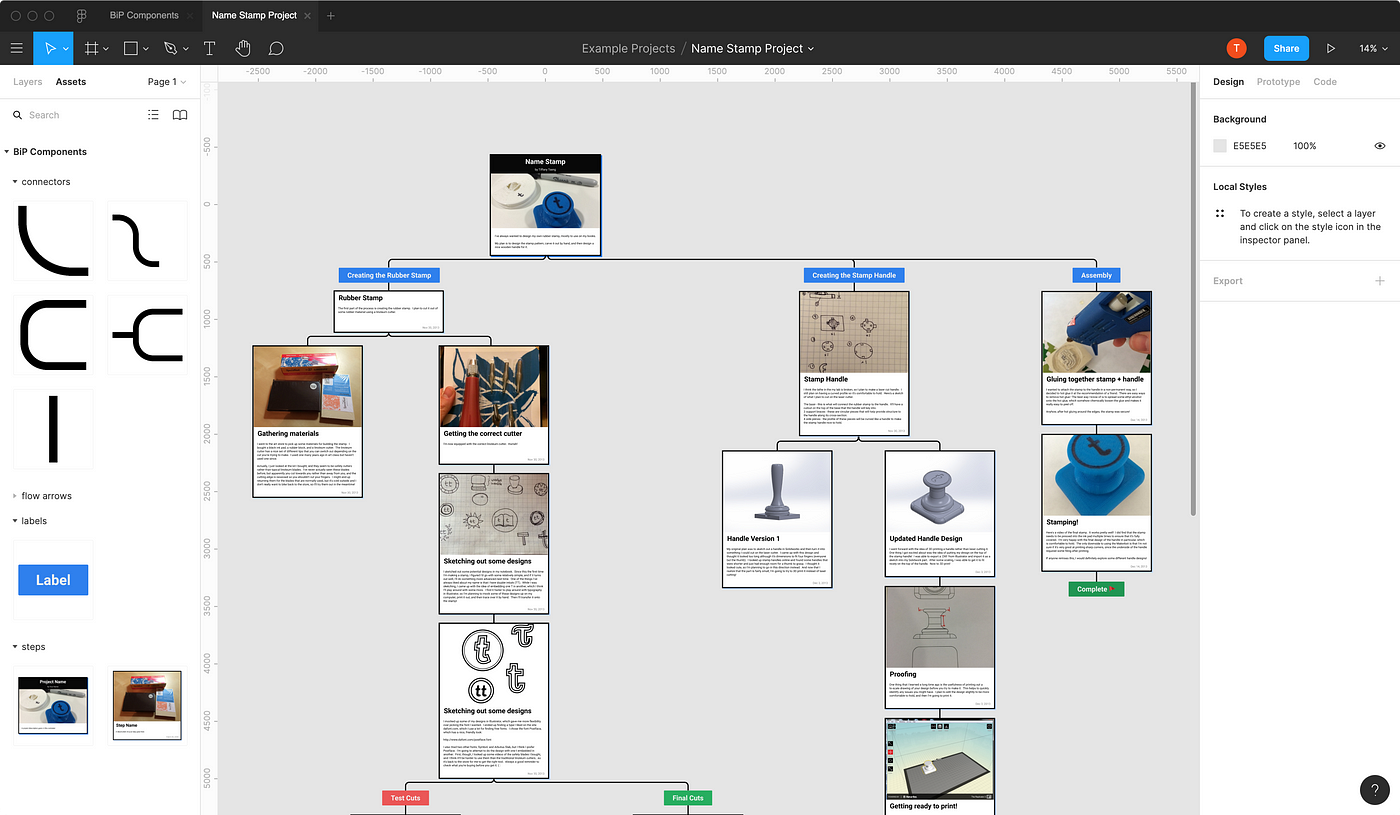
Figma accompagne les équipes tout au long et à chaque étape de réalisation d’un projet d’interface :
L’application FigJam (intégrée à Figma) permet de visualiser rapidement les résultats des premiers brainstormings ert de définir les objectifs du produit digital à concevoir. Se présentant sous la forme d’un tableau blanc en ligne sur lequel chaque intervenant peut collaborer, FigJam concurrence maintenant des solutions préexistantes comme Whimsical et Miro.
En offrant des fonctionnalités avancées de prototypage et en facilitant la conception d’écrans responsifs multiplateformes, Figma permet d’une part de faire tester l’utilisation d’une future interface auprès d’utilisateurs potentiels, et d’autre part de faciliter les validations des mandats lors des étapes de conceptions.
Les concepteurs peuvent donc aisément créer des maquettes cliquables et simuler l’expérience utilisateur. Cela permet de recueillir des retours d’utilisateurs précieux dès les premières étapes du processus de conception, ce qui contribue à améliorer la qualité finale du produit et itérer rapidement sur les designs. En finalité, la régularité des prises de décisions par le mandant est facilitée et les coûts s’en trouvent consécutivement réduits.
Le Dev Mode dans Figma offre aux développeurs tout ce dont ils ont besoin pour transformer des designs en code. Disponible dans la version payante de la plateforme, le Dev Mode est une grande innovation de Figma. Il offre aux développeurs une vue du design adaptée à leurs besoins, optimisée selon les technologies utilisées dans le projet en cours (CSS, html, React…).
Cette avancée améliore et fluidifie considérablement les Design Operations lors du passage à la phase de développement, une étape de travail qui représente généralement de nombreux risques.

Dans la tendance actuelle de l’Atomic Design (selon la méthodologie mise en place par Brad Frost) qui désigne la décomposition d’une interface dans ses plus petits éléments (des atomes, des molécules, des organismes…), Figma offre une méthodologie de travail basée sur le design systémique. Il s’agit de définir des styles, composants et patterns (le langage graphique) – mis à disposition dans des libraires partagées entre tous les intervenants d’un projet – selon des variables, c’est-à-dire différents contextes dans lesquels ils sont utilisés.
Cette méthode garantit la consistance et la logique d’usabilité dans les interfaces, selon tous les cas de figure d’affichage et d’utilisation prévus pour l’utilisateur final Par exemple, un message d’erreur apparaîtra de manière identique sur tous les sites internet liés à une même organisation.
De plus, en cas de modification effectuée sur l’un de ces éléments, les mises à jour automatisées faciliteront la collaboration ultérieure avec les développeurs.
Figma propose une gestion de version intégrée, ce qui permet aux concepteurs de suivre l’évolution de leurs designs au fil du temps. Les versions antérieures peuvent être consultées à tout moment, ce qui facilite le processus de révision et de collaboration. De plus, Figma enregistre automatiquement l’historique des modifications, ce qui permet aux utilisateurs de revenir en arrière en cas de besoin et de restaurer des versions précédentes en toute simplicité.
La communauté Figma constitue une vraie force et valeur ajoutée pour les UX/UI Designers qui peuvent y trouver des conseils et nombreuses ressources, tels que des widgets et ressources graphiques.
Les professionnels n’ont pas besoin de réinventer la roue chaque fois, mais ont accès à des fichiers Figma facilement disponibles – comme par exemple accéder aux ressources Bootstrap sous forme d’un Kit UI Figma.
Figma peut être intégré à une variété d’autres outils de conception et de développement, ce qui en fait un choix polyvalent pour les équipes multidisciplinaires. Que vous utilisiez Sketch, Adobe XD, Jira ou d’autres outils populaires, Figma s’intègre facilement dans votre flux de travail existant, simplifiant ainsi la collaboration et la gestion de projet.
L’investissement dans l’apprentissage de Figma représente une décision stratégique pour les UX/UI designers. Au-delà de sa popularité grandissante et de son adoption répandue dans l’industrie, Figma offre une panoplie de fonctionnalités uniques qui transforment radicalement le processus de conception de ses utilisateurs.
En maîtrisant cet outil polyvalent et puissant, les UX/UI designers augmentent leur productivité et la qualité de leurs designs. Figma devient ainsi un partenaire indispensable dans la réalisation d’interfaces exceptionnelles, et une compétence incontournable dans le monde du design d’expérience utilisateur et d’interface utilisateur.
Suivre une formation avec un expert confirmé est le meilleur moyen d’obtenir rapidement des résultats. En ayant dès le départ les bonnes pratiques, on apprend les outils utiles et on gagne un temps précieux à les appliquer à son projet.
En définitive, se former à Figma représente bien plus qu’un simple investissement : c’est un tremplin vers l’excellence dans le domaine du design.
L’avantage de suivre une formation avec un designer d’interface confirmé est la méthodologie permettant d’obtenir rapidement des résultats. En ayant dès le départ, les bonnes bases, on utilise les bons outils, nécessaires à notre projet. On gagne ainsi un temps précieux lors de sa création et de ses itérations.
C’est pour cela que les étudiants en UX/UI Design, même s’ils ont l’occasion d’utiliser Figma pendant leur cours, se perfectionnent sur cet incroyable outil.
Vous avez aimé cet article ?
Partagez-le avec vos collègues ou amis
Vous avez aimé cet article ?
Partagez-le avec vos collègues ou amis
Articles similaires
Genève
Route de Frontenex 62
1207 Genève
Lausanne
Avenue de la Rasude 2
1006 Lausanne




© Cadschool 2024
Les textes et visuels de ce site Internet ont profité des possibilités impressionnantes de l’intelligence artificielle.
Des questions ? Notre conseiller en formation est à votre disposition.
L’échange effectué via la plateforme Zoom a, généralement, une durée de 30 minutes.
Si vous êtes affilié à un organisme du chômage ou à l’Hospice Général, merci de prendre contact au 022 552 43 43.
Des questions ? Notre conseiller en formation est à votre disposition.
L’échange effectué via la plateforme Zoom a, généralement, une durée de 30 minutes.
Si vous êtes affilié à un organisme du chômage ou à l’Hospice Général, merci de prendre contact au 022 552 43 43.
Depuis plus de 25 ans, les entreprises, les professionnels indépendants et les apprenants privés nous sollicitent pour concevoir et animer des formations sur-mesure.
C’est parfois la meilleure solution pour rapidement monter en compétences, sur des sujets spécifiques, avec un budget maîtrisé !
La mise en place de formations sur mesure inclut les services suivants :
Nous pouvons vous proposer différentes prestations : rejoindre un cours collectif, organiser une session dédiée ou encore suivre des cours privés… en fonction de vos objectifs de formation, du nombre et de la disponibilité des participants, ainsi que du budget alloué.
Voici quelques exemples – parmi tant d’autres – de formations spécifiquement conçues pour nos clients : « Présentation Revit vs ArchiCAD », « Coordination BIM », « Data visualization », « optimiser le référencement du site Internet de notre entreprise », « Générer des prospects qualifiés grâce aux canaux du marketing digital »…
Échangeons ensemble pour concevoir la formation qui correspond parfaitement à vos objectifs !
Des questions ? Notre conseiller en formation est à votre disposition.
L’échange effectué via la plateforme Zoom a, généralement, une durée de 30 minutes.
Si vous êtes affilié à un organisme du chômage ou à l’Hospice Général, merci de prendre contact au 022 552 43 43.